
2022/6/6
動画編集初心者がWindows の標準アプリで「みてね」風1秒動画をつくってみた
こんにちは。我が子が現在1歳2ヶ月で、今を記録に残しておこうと日々動画を撮影するのですが1か月分だけでも、膨大な量になります。親にとっては、全て大切な動画なのですが、後で見返すときに全部の動画を見るのは大変です。
「みてね」の1秒動画
「みてね」のアプリでは、無料会員でも3ヶ月に1度、我が子の複数の動画を集めた30秒ほどの1秒動画を自動で作成してくれます。プレミアム会員になれば、毎月作成してくれますが、月額¥480がかかります。
↓「みてね」の1秒動画サンプル
日常の何気ない子の動画もBGMが加わると雰囲気が少し変わり、感動させられます。
私も日々、我が子の動画をたくさん撮影し保存もしますが、後から見返したいのは動画の中の「笑った瞬間」や「あくびをした瞬間」、「泣く瞬間」だったり動画内の一瞬であることが多いです。「みてね」の1秒動画のような後から簡単に見返せる動画を自分でも作れたらなと思い、パソコンで「みてね」風1秒動画作ってみました。
「みてね」風1秒動画作成で使用するアプリ

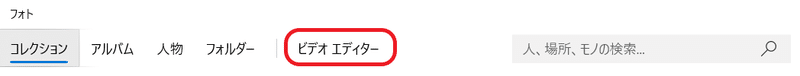
作成する際は、Windows10 の標準アプリ「フォト」内の「ビデオエディター」を使用しています。フォトを開くと、左上でビデオエディターを選択できるので、クリック。

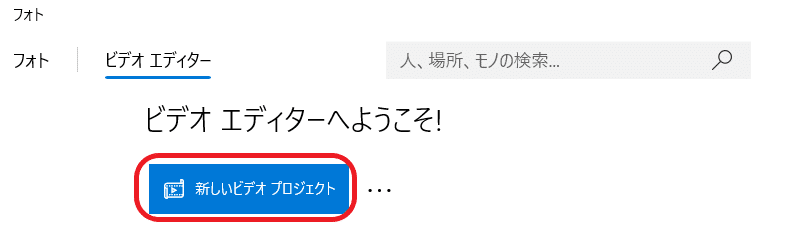
その後、新しいビデオプロジェクトをクリック。

準備はこれで完了です。ここから動画作成に入っていきます。
「みてね」風1秒動画の作成手順
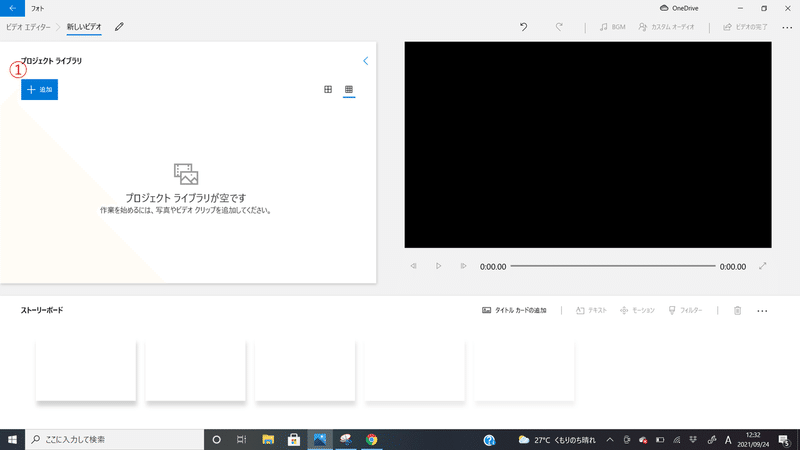
①追加をクリックすると、データを選択できるようになるので、1秒動画で使用したい動画データを選択します。動画を選択すると、プロジェクトライブラリに表示されます。

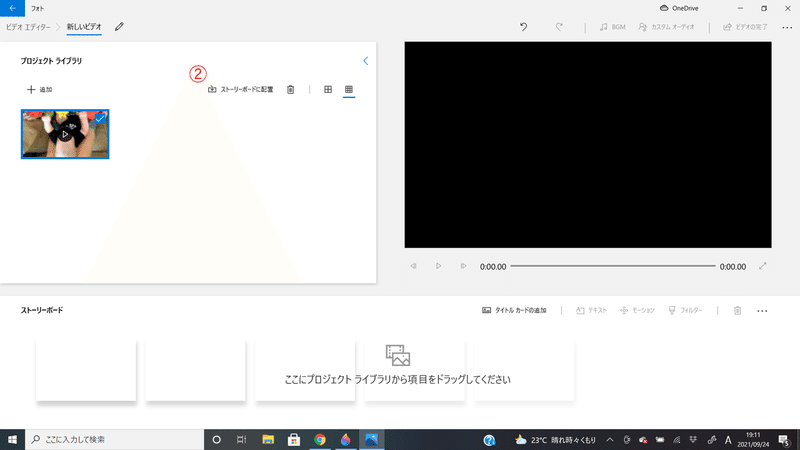
②ストーリーボードに配置をクリックすると、下部のストーリーボードに表示されます。

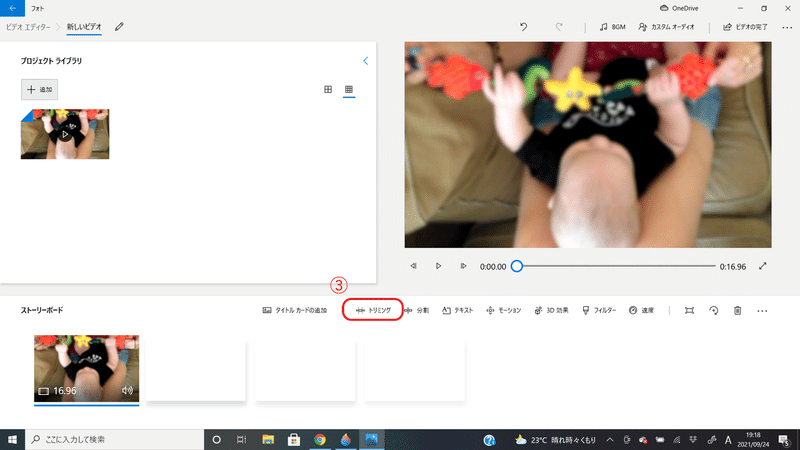
③1秒動画にする場合は、トリミングを選択します。

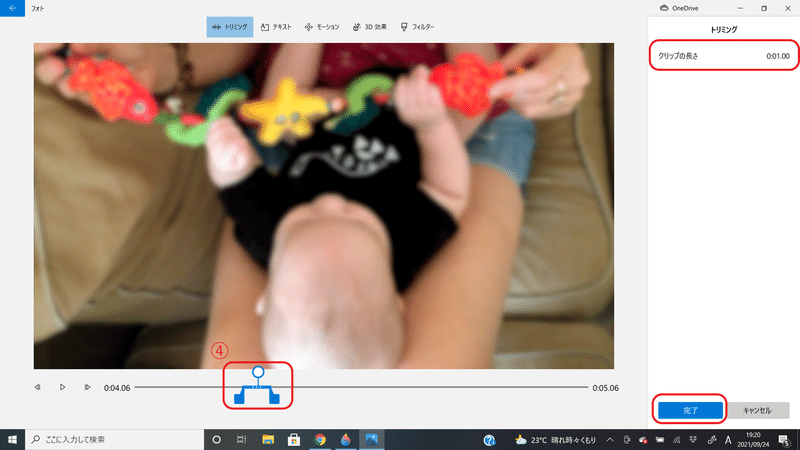
④トリミングのウインドウが開きますので、下部の青いラインの両端を調節し、1秒動画で使用したい部分に合わせます。右上にもトリミングされている動画の長さが表示されるので、1秒になるように調節します。左下の再生ボタンを押すと、切り取られている部分の再生を行うことができます。調節できたら、右下の完了をクリックします。

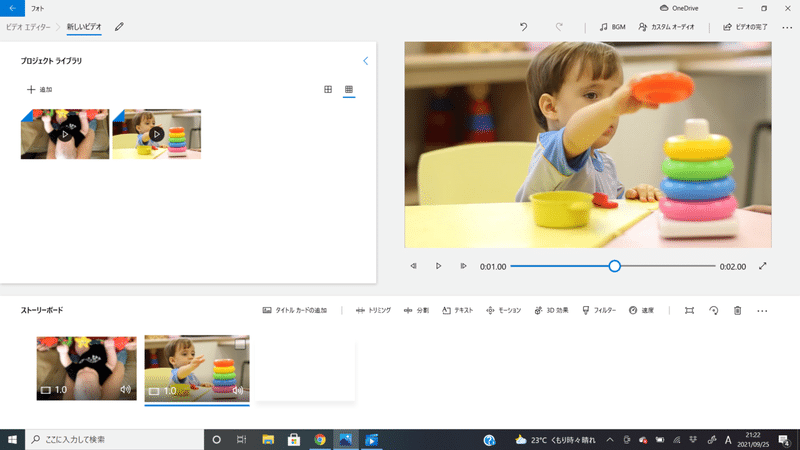
⑤あとは、①~④の手順を繰り返し動画をストーリーボードに加えていきます。

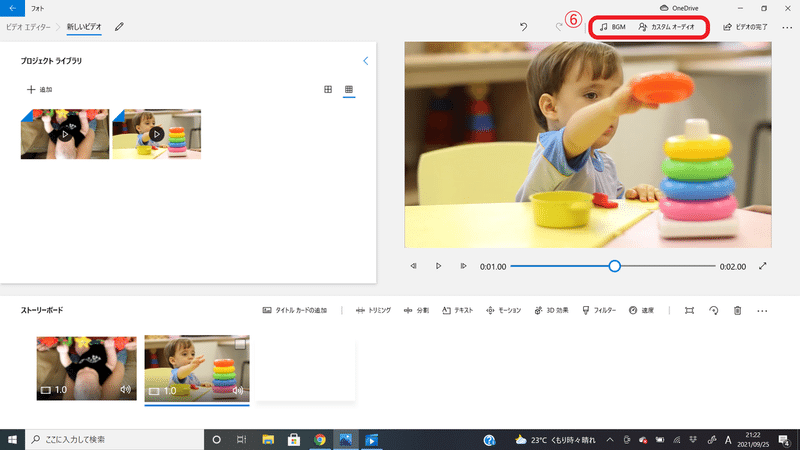
⑥全ての動画がストーリーボードに追加できたら、最後にBGMを設定します。赤枠内、左側のBGMではフォト内の既存の楽曲から選ぶことができます。自分で選んだBGMを使用したい場合は、右のカスタムオーディオをクリックします。今回は使用頻度の高いカスタムオーディオの設定方法を説明します。

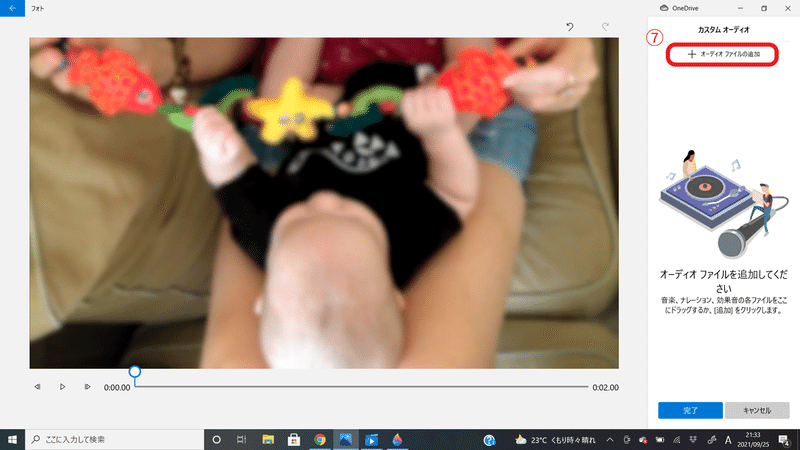
⑦オーディオの設定画面が開くので、右上のオーディオファイルを追加をクリックします。予め取り込んでおいたオーディオファイルを選択します。

楽曲については、フリーBGMサイトなどを活用します。
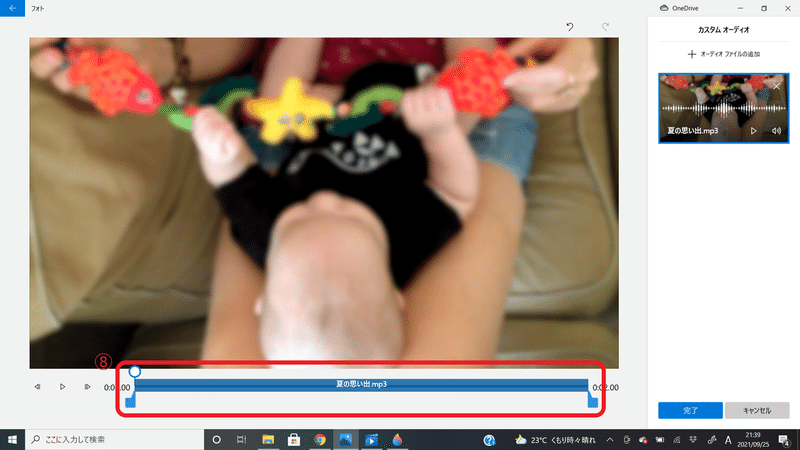
⑧下部の青い部分の両端を調節し、BGMを流す部分を設定します。

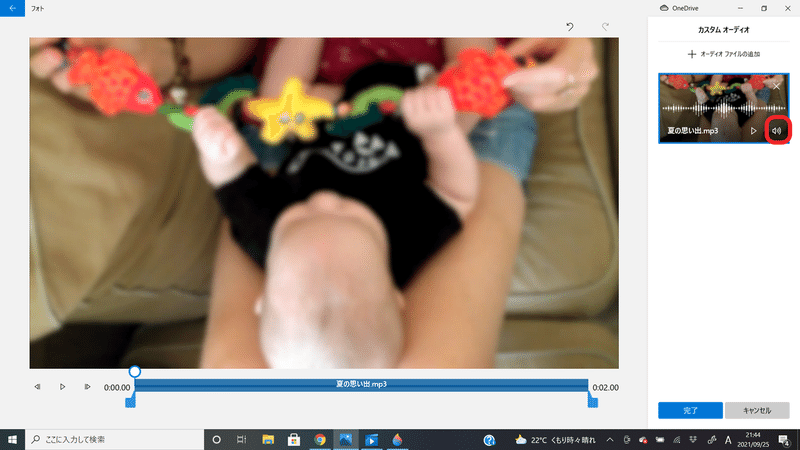
カスタムオーディオの欄に表示される追加したBGMの右下にあるスピーカの部分をクリックするとBGMの音量やフェードイン、フェードアウトの設定ができます。フェードアウトを使用すると、動画の終わりに急にBGMが途切れることを防げ、それっぽい動画に仕上げることができます。設定が完了したら、右下の完了をクリックします。


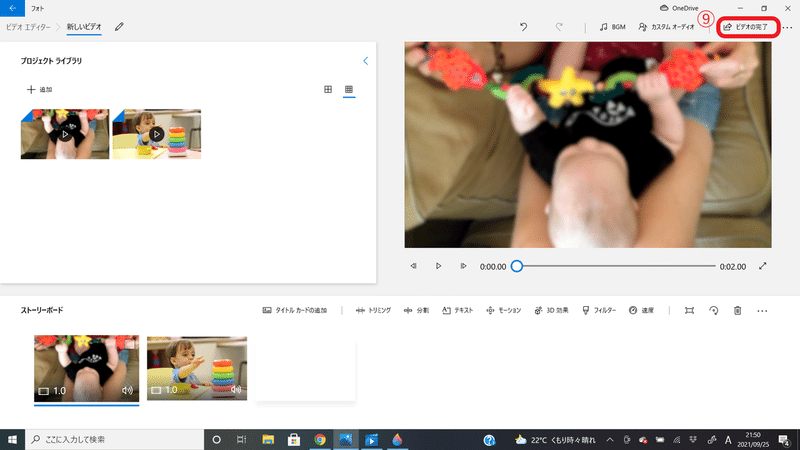
⑨動画が完成すれば、右上のビデオ完了をクリックし保存します。

まとめ
いかがでしたでしょうか。この方法だと動画初心者の私でも比較的簡単に作成することができました。アプリの自動作成機能も簡単でいいですが、親が動画を選んであげると、さらに良い1秒動画がつくれると思います。
参考になれば、うれしいです。最後までお読みいただき、ありがとうございました!











